使用docxtemplater-image-module-free时支持动态获取图片大小
文章摘要
AI
AI初始化中...
前往tianli博客
此内容根据文章内容生成,并经过人工审核,仅用于文章内容的解析与总结
本文最后更新于 2024-03-18,请注意辨别文章的编写时间哦。
问题背景
在使用docxtemplater-image-module-free生成模板图片时,写死了其中一个函数
getSize() {
return [150, 150];
},
导致图片都是一个大小,且被拉扯的变形了
报错信息
在去掉这个函数时报错:
Error: You should pass getSize
因此该函数必须规定图片的大小
电脑环境
- 操作系统: Windows 11
- docxtemplater-image-module-free:1.1.1
- docxtemplater:3.40.3
- node.js:18.18.2
解决问题
问题思路
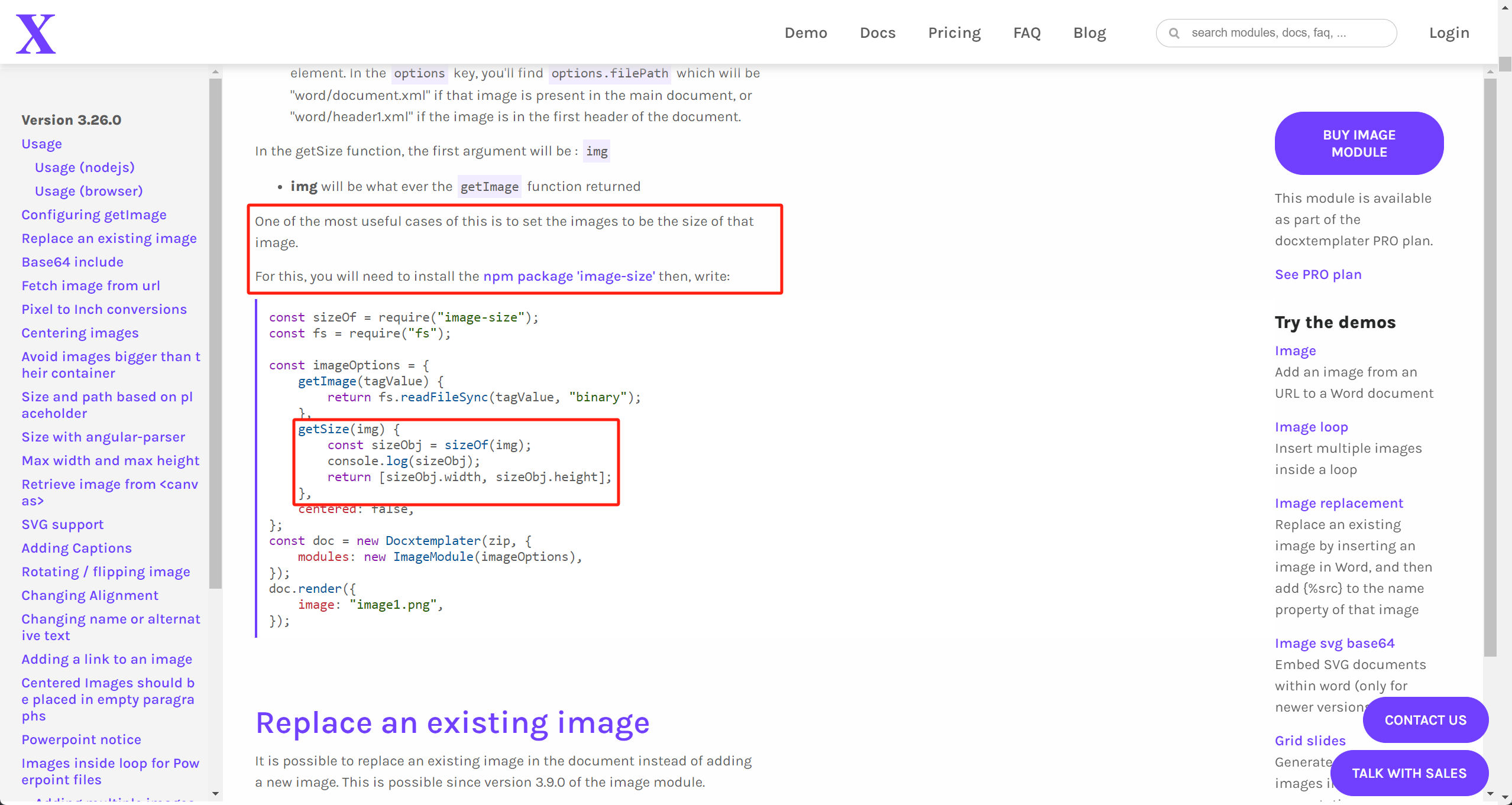
查找docxtemplater-image-module-free的官方文档:https://docxtemplater.com/modules/image/#usage-browser

发现完全可以自定义图片的大小
解决方法
在浏览器环境中,使用Image对象动态获取图片的大小
getSize(img, url, tagName) {
return new Promise(function (resolve, reject) {
const image = new Image();
image.src = url;
image.onload = function () {
resolve([image.width, image.height]);
};
image.onerror = function (e) {
console.log(
"img, url, tagName : ",
img,
url,
tagName
);
alert(
"An error occured while loading " +
url
);
reject(e);
};
});
},
在node.js环境中,使用image-size获取图片的大小
const sizeOf = require("image-size");
getSize(img) {
const sizeObj = sizeOf(img);
return [sizeObj.width, sizeObj.height];
}
优化
一般原图都会比较大,甚至撑满整个docx文档,因此需要设置最大高度和宽度,来响应式计算宽高
getSize(img) {
const sizeObj = sizeOf(img);
const maxWidth = 300
const maxHeight = 300
let width = Number(sizeObj.width) || 0
let height = Number(sizeObj.height) || 0
// 根据需要进行尺寸调整
if (width > maxWidth) {
height *= maxWidth / width;
width = maxWidth;
}
if (height > maxHeight) {
width *= maxHeight / height;
height = maxHeight;
}
return [width, height];
}
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 归墟
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果